What is WordPress Block Pattern and How to Use It Like a Pro

WordPress has been dominating the web from the beginning with its innovative ideas. Recently, it has introduced WordPress block patterns which could be revolutionary for website design. With the new feature, it will be easier to replicate designs for sites without any extra effort.
As it is a new feature, there is still confusion regarding its purposes and how to use it. In this blog post, I will discuss its facts, possibilities, and usage.
What are WordPress block patterns?
WordPress block patterns are ready layouts, designed using the default blocks of Gutenberg. Users can create their own block pattern and then use it for multiple WordPress websites.
Regarding the types of patterns, you can get a wide range of categories for the ready sections including the header, footer, buttons, columns, media patterns, text patterns, and more. It means you will get ready layouts for almost any section of a WordPress website.

Hundreds of block patterns are available in the Gutenberg block pattern library. You can choose a particular category and then browse all the available options and insert them for your website. Even different plugins are available with ready block patterns that also offer to create custom block patterns.
While designing a page or a post in the Gutenberg editor, users can browse the available blocks and select any to include on the site.
How to use block patterns
Thrilled to use the block patterns for your website? No worries! It is too easy to use Gutenberg block patterns in WordPress. As I mentioned earlier, ready patterns are available inside the WordPress page and post editor by default.
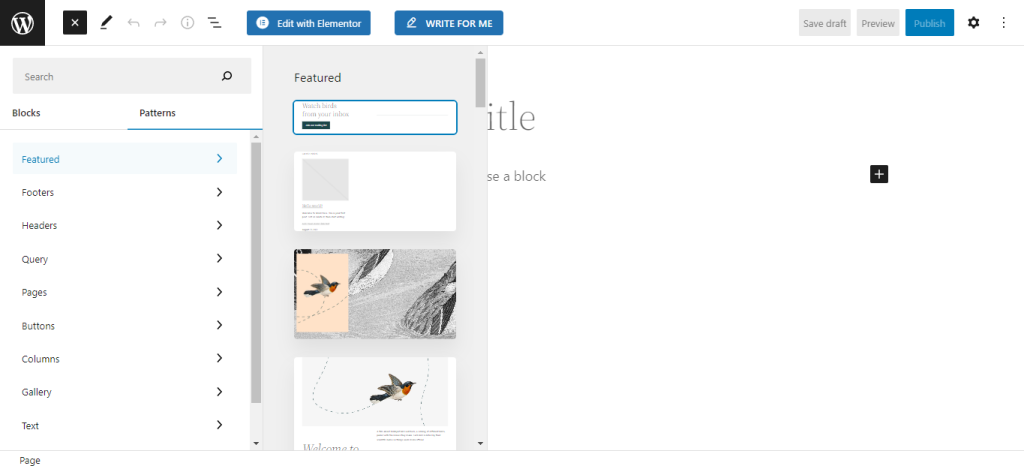
To explain the method, here we are showing it with page creation. For this, go to your WordPress dashboard > Pages > Add New. Now on the top left, there will be a ‘+’ icon with which you can browse the ready blocks and patterns. As you want to use the patterns, click on patterns and it will redirect you to all the available patterns.

In the patterns section, choose a category for which you need patterns. Currently, the available categories are — Featured, Footers, Headers, Query, Pages, Buttons, Columns, Gallery, and Text. Under each category, there are multiple patterns. You can also search for patterns by entering a particular category name.
Choose a pattern and click on it. It will be imported inside the page editor.
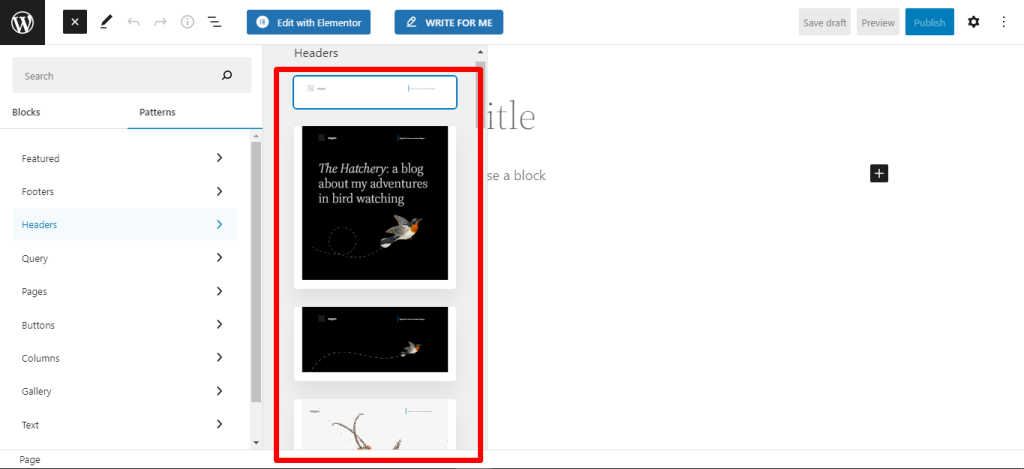
Let’s say you want to create a header for the page. Choose ‘Headers’ as the category. Browse all the available ready patterns for headers and click any that you like. A ready header will be created on the page. The good thing is, you can edit and customize the pattern by adding new blocks.

Similarly, you can add other ready layouts from the pattern library.
Looking for the best Website builders that are good for SEO? Check out the list
6 Best Website Builders For SEO: In-Depth Comparison
How to create your own block pattern
Using block patterns feels great, right? Now, what about creating your own block patterns for WordPress so that you can use them for multiple websites? Yes, that is also possible. You can create your own block patterns with the Gutenberg editor. If you do things manually, you will need basic coding knowledge.
If you are a beginner with WordPress and looking for something easy, the best way is to use block pattern builder plugins.
Why Should You Use WordPress Block Patterns?
If you are not a page builder fan, you will like block patterns for sure. It is a huge time-saver. Even if you are using a page builder and find out that it is slowing down your website, you can start using the Gutenberg block patterns in WordPress.
Especially for repetitive designs, block patterns will be a lifesaver for you. You can simply create a wide range of designs with Gutenberg and save them for future sage. It won’t take much effort. You can, however, also use the available patterns that are available in the WordPress library.
You will save more time while creating some unique and complex designs. You can spend your time more on other research.
Can block patterns replace page builders?
Block patterns look the same as page builders’ features. For instance, if you consider the Elementor page builder, there are small widgets for particular functions that users can just drag and drop on the pages. It won’t take much time to find a particular widget. Moreover, most page builders often have addons that enhance their functionalities of it.
Want to move your WordPress website to a new host? Then check out this blog
How to Move WordPress Site to New Host
On the other hand, block patterns are open-source and have a limited number of functionalities. It is hard to find something instantly. As they are based on Gutenberg, you can’t expect much more than the Gutenberg features. So, block patterns can’t replace page builders yet, but in the future, we can expect to see some additional features that might replace some of the page builders’ functionalities.
Why block patterns for Gutenberg?
The Gutenberg editor of WordPress now has enough customization options and it is intended to give the full site editing experience to the users. But with a single block, it is hard to get the perfect design. You will have to add multiple blocks for a single design.
But what next? What about using the same section for another WordPress website? This is the point where the block pattern helps the users. When a section is already created with Gutenberg, users can now save it as a pattern and share it with others. Or, use the same pattern for other pages as well.
It saves enough time for the users. As the design is ready to implement anywhere and on any page, users don’t need to design a section again and again.
The future of block patterns
After the release of block patterns, people are talking about it everywhere. WordPress users are so happy that finally, they can use something the same as page builders but for free. WPTavern recently mentioned that block patterns are going to change in the future.
As I mentioned earlier, Block patterns can’t replace page builders yet, but in the future, surely we will see more advanced features. With the combination of full site editing features and block patterns, WordPress Gutenberg will be more powerful. It will surely threaten the future of page builders very soon.
If you want to learn more, check Elementor vs Gutenberg feature comparison.
Wrap up
By now, you know how to use block patterns in WordPress and Gutenberg and why it is important. With Gutenberg block patterns, you can design some amazing sections for any website. It won’t take much effort to include them on multiple websites. Visit the block pattern library from WordPress and give it a try.
Check some additional resources
How to Add Custom Tabs in WordPress Using ElementsKit (Beginner’s Guide)
How to Install WordPress Theme with Demo in 5 Simple Steps
Best UI Trends to Follow in 2022
WordPress Hosting vs Shared Hosting: Which One is Better?


