10 Best Lottie Animation Plugins for WordPress

Liven up your WordPress website with eye-catching animations! Lottie animations, based on JSON code, offer a lightweight and scalable way to add interactive elements to your site.
But how do you incorporate these animations into your WordPress experience? Fear not, this post dives into the wonder of Lottie Animations and explores the top 10 plugins to bring them to life on your WordPress site.
Get ready to entertain, engage, and impress your visitors!
What is Lottie Animation?
Lottie animations are lightweight animations built with JSON code. This format allows for flexibility and scalability, making them perfect for web design. Lottie animations are small and less likely to cause your website to load slowly than large GIFs or video assets. Plus, they offer unique advantages like the ability to add interactivity and customize colors and playback.
Additionally, they boast unique advantages such as:
💡 Interactivity: Trigger animations based on user actions like hovering or clicking.
💡 Customization: Fine-tune animation colors and playback for a perfect fit within your website’s design.
💡 Scalability: They adapt perfectly to any screen size, ensuring a smooth viewing experience on all devices.
Best Lottie Animations Plugins for WordPress
Now that you’re excited about lottie animations, let’s explore the top plugins for WordPress lottie animations:
1. ElementsKit’s Lottie Widget

ElementsKit offers a free lottie animation widget alongside a range of other design and functionality tools. It boasts a user-friendly drag-and-drop interface for easy placement and customization of your lottie animations.
What it can offer…….
🚀 It is very user-friendly because of its drag-drop functionality.
🚀 It is fully customizable depending on how you display your lottie animations.
🚀 EKit’s lottie effects offer you 5 animation options namely;
- Reverse: Your animation will show a reverse order.
- Autoplay: Effects playing automatically.
- Start when visible: The animation will start playing only when it is visible.
- Loop: Makes the effects constantly playing.
- Loop count: How often your animations play.
- Speed: Makes the animation slow down or fast.

2. LottieFiles

LottieFiles simplifies motion design. It allows the process of creating, editing, testing, collaborating, and shipping lottie animations with ease. It enables you to transform your website with animated web experiences using the Gutenberg Editor.
What to expect….
➡️ Access to 50,000+ free and ready-to-use animations.
➡️ Drag-drop system for Lottie JSON file.
➡️ Reusable animation data JSON files via WordPress Media Library.
3. AM LottiePlayer

AM LottiePlayer is easy to use, lightweight, and gives you complete control over producing sharp, vectorized animations for your website. This plugin gives you the option to choose from JSON or dotLottie format.
Why consider AM LottiePlayer?
🗸 Allows users to add JSON or dotLottie animation directly from a URL.
🗸 Integrated with Flatsome UX Builder.
🗸 Includes two Gutenberg blocks: a player and a cover block with overlaid text – perfect for headers.
4. BWD Lottie Animation

BWD Lottie Animation is a lightweight that focuses on simplicity. It excels at adding Lottie animations to your website without any clutter or complex settings. This plugin provides high-quality and scalable animations for web and mobile applications.
With BWD, you will experience an amazing animations through:
🗸 Scroll effects on lottie animation.
🗸 Hover effects on lottie animation.
🗸 Cross-platform compatibility — be it on desktop or web or mobile applications.
5. Lottie PlayerBlock

This plugin boasts a multitude of functionalities designed for LottieFiles animations into your WordPress sites. With this plugin, you can effortlessly embed LottieFiles animations, whether they’re in .json or .dotlottie formats, into your WordPress Posts, Pages, Widgets, and so on.
With Lottie PlayerBlock, you can:
➡️ Display controls to enable user interaction with the player.
➡️ Enable autoplay and loop in your animation.
➡️ Add a link to the player to navigate to a specific URL.
6. Greenshift Animation

Greenshift Animation has a smart loader to load only after the user has interaction. Additionally, it has a screenshot maker to easily capture fallback images. It also provides a DotLottie block for those who favor the use of the lightweight .lottie format.
What you can do with Greenshift Animation:
➡️ You can make lottie playing based on user scroll
➡️ You can display your animation in hover effects which means you can hover over the image.
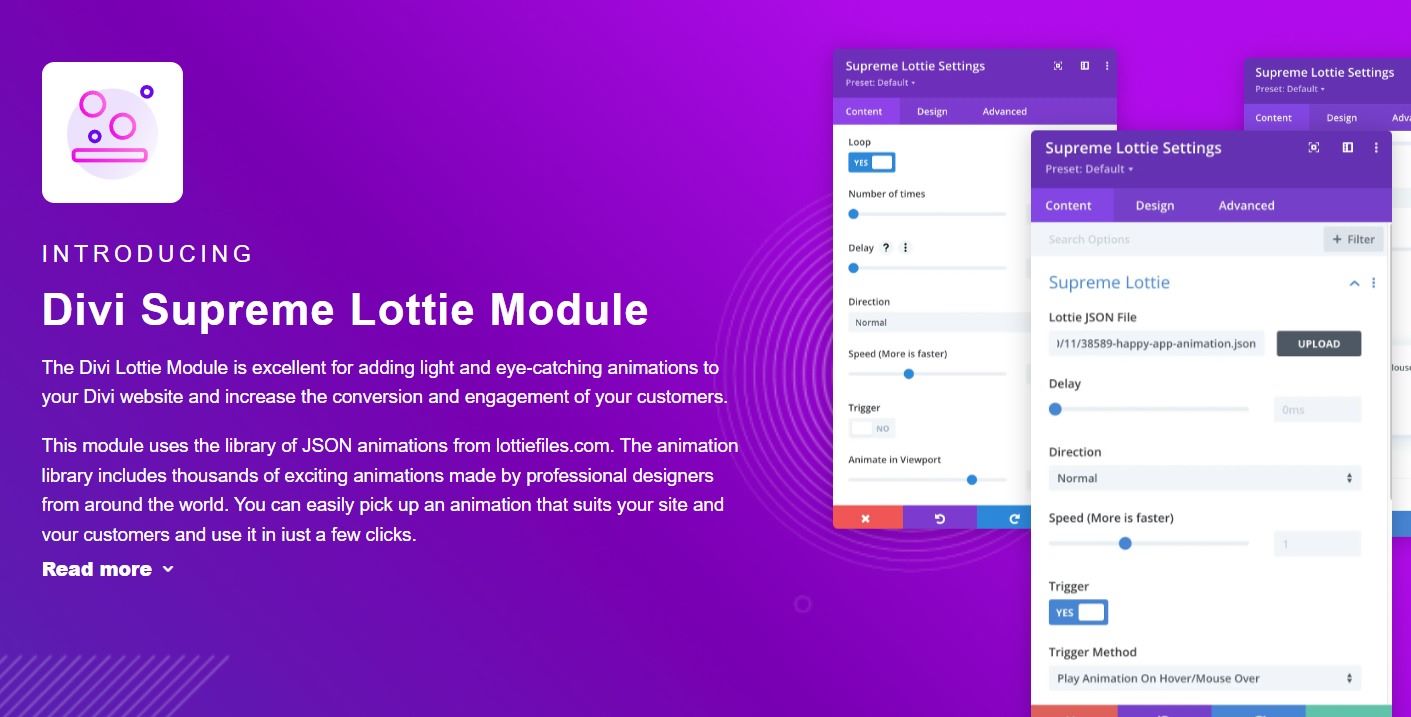
7. Divi Supreme Lottie Module

Divi Supreme Lottie Module is a perfect lottie for WordPress, fit for those using the Divi Page Builder. This module lets you easily add Lottie animations to your Divi layouts with various customization options. The module consists of a library of JSON animations from lottefiles.com.
What makes Divi a great option for your WordPress animations…..
➡️ Divi allows you to change the direction of your animation — be it in “Normal” or “Reverse”.
➡️ Full control of the speed of your lottie animation.
➡️ Animation without extra resources because the animation will be animated when a visitor reaches a specific viewport on the website.
8. Premium Addons Lottie Animation

Premium Addons is a lottie WordPress Elementor for stunning effects. Its animations are lightweight and open source. The lottie animation can be added in all the widgets of Premium Addons that have an image or icon option.
Now, what Premium Addons can offer in the animation:
🗹 You have the freedom to add many lottie effects as you want.
🗹 Begin animation through play/ pause on scroll or in viewport.
🗹 Option to adjust your animation’s speed, border, rotate, change the background, etc.
9. Otter’s Lottie Animation

Otter Blocks offers a free lottie animation block to display lottie effects anywhere in Gutenberg. The block consists of 4 settings to customize the animations.
With Otter’s lottie animation block, you can:
🗹 Choose how your animation will be triggered.
🗹 Adjust the speed of your lottie effects.
🗹 Display your animation in a loop and change its direction in a reverse manner.
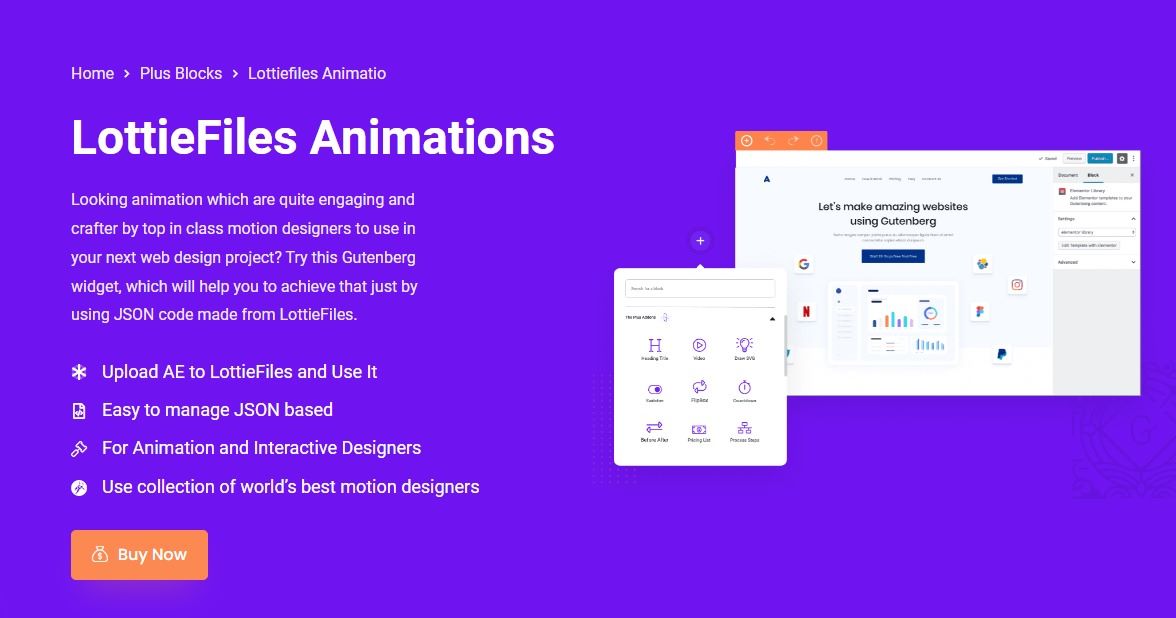
10. The Plus Lottiefiles Animations

The Plus Lottiefiles Animations uses the power of LottieFiles. It offers a user-friendly interface to add Lottie animations from their extensive library directly within your WordPress editor.
The Plus Lottiefiles Animations gives you:
🗹 Option to add custom delay time on your animations.
🗹 Initiate the animation when a visitor reaches a specific viewport on the website.
🗹 Animations on individual hover with link based on section enter, column enter and individual widget.
10 WordPress Animation Plugins Compared
This list provides a starting point for exploring the world of Lottie animations on your WordPress site. With so many fantastic options available, you’re sure to find the perfect plugin to add a touch of interactivity and excitement to your website.
| Plugin Name | Free Version | Page Builder Integration | Strengths | Drawbacks |
|---|---|---|---|---|
| ElementsKit | Totally Free | Gutenberg | 👍 Free lottie animation 👍 Drag-and-drop interface 👍 Easy access to animations 👍 Great for beginners 👍 Lightweight | 👎Basic customization |
| LottieFiles | Yes | Gutenberg | 👍User-friendly 👍 Ideal for beginners | 👎 Limited customization 👎 Lacks advanced features |
| AM LottiePlayer | Yes | Gutenberg, Shortcodes | 👍 Powerful for advanced users 👍 Advanced features | 👎 Steeper learning curve 👎 Overkill for basic needs |
| BWD Lottie Animation | Yes | Gutenberg | 👍 Lightweight 👍 Easy to use | 👎Limited functionality |
| Lottie PlayerBlock | Yes | Gutenberg | 👍 Easy to use for basic animations👍 Lightweight | 👎 Limited features (playback control) 👎 Not suitable for complex animations |
| Greenshift Animation | Yes | Gutenberg | 👍 Lightweight | 👎 Advanced technical knowledge needed |
| Divi Supreme Lottie Module | Premium | Divi Page Builder | 👍 Seamless Divi integration | 👎Requires Divi (additional cost) 👎Limited use for non-Divi users |
| Premium Addons Lottie Animation | Premium | Elementor Page Builder | 👍 Lightweight👍 Open source | 👎 Requires Elementor (additional cost)👎 Limited use for non-Elementor users |
| Otter Blocks | Yes | Gutenberg | 👍 Gutenberg integration 👍 Easy to use for basic animations | 👎Limited animation features |
| The Plus Lottiefiles Animations | Premium | Gutenberg | 👍 User-friendly interface 👍 Integrates with LottieFiles | 👎 Limited customization and relies on external library |
Wrapping Up
Lottie animations can add a touch of magic to your WordPress website, enhancing user engagement and brand storytelling. By exploring the plugins mentioned above and considering your specific needs, you’ll be well on your way to incorporating captivating Lottie animations into your website.
Remember these key takeaways:
✅ Use animations strategically: Don’t overwhelm visitors. Employ them to highlight important elements.
✅ Choose high-quality animations: Select animations that complement your website’s design and brand identity.
✅ Optimize for performance: Ensure your Lottie animations are lightweight and load quickly to avoid slowing down your website.
Among the 10 lottie plugins, ElementsKit has best met the above 3 reminders. This plugin offers top-notch animations that can be effortlessly applied to emphasize key elements on your site. Plus, these animations are lightweight and won’t slow down your site’s loading speed.
Happy animation!
