6 Cool WordPress Image Hotspot Plugins for a Website

Hunting down top-notch Image hotspot plugins isn’t a walk in the park. Especially, when it deals with WordPress, it’s an uphill task to find best-in-class image hotspot plugins. If you search online, you will find a bunch of image hotspot plugins. But most of them don’t serve what they promise.
To help you find premium image hotspot plugins, I have come up with some breathtaking WordPress image hotspot plugins. These plugins are not only top-grade but also competitive in pricing. Apart from that, they will offer you flexibility and limitless customization options too.
Image Hotspots Defined:
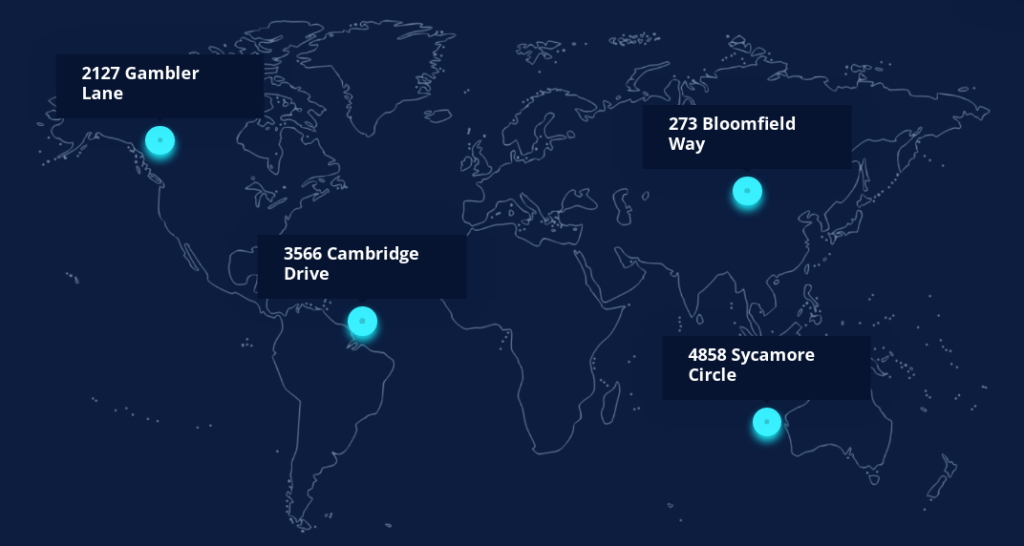
So, what basically image hotspots are? If you already know what they are, it’s absolutely cool! For those who don’t know, image hotspots are an overlay of hotspot icons placed on different areas of a particular image. These hotspot icons contain key info about a particular item.
When your website visitors hover over the hotspot icons or click them, the pieces of info contained in the icons show up via popup windows. These icons can also be termed tooltips or info tips.
With the tooltips, you can display an image header, image description, location, link, or even a video to your visitors. Apart from that, image hotspots are handy enough to highlight a particular element in an image as well.
Why Deploy Image Hotspots in your Website Images?
Online businesses are getting competitive with the passage of time. To set yourself apart from this massive competition, you have to come up with something extra to captivate your prospects. This is where the trick of image hotspots comes into play.

Suppose, you have a number of competitors in your industry. All of them are making use of non-interactive multimedia on their websites. It’s quite tricky to beat the competition in such cases.
Now, if you avail of interactive image hotspots in your visual content, it will naturally compel people as they can go deep into the images. All you have to do is use the hotspots sensibly on your website images by injecting relevant and catchy information. And then, you are good to go!

If you are a travel photographer, for example, you can stunningly present your photography masterpieces through image hotspots. Once you upload the images to your website, you can add image hotspots on your images to highlight them.
Then, add the photography location along with a brief description for each image. And it will surely create a positive impression in the mind of your audience.
Let me summarize the above points for better understanding-
- Displays your website visuals gorgeously
- Streamlines user experience and enhances user engagement
- An innovative method of product and service marketing
Image Hotspot Plugins for WordPress:
WordPress.org has over 60,000 plugins in its directory and they include image hotspot plugins too. There are many WordPress plugins that boast image hotspot widgets. If your site is powered by WordPress, you can take advantage of some of these smashing image hotspot plugins available out there.
Before I throw light on my round-up, let me highlight some of the crucial features that you should note before picking up an image hotspot plugin.
Key Features:
- Fast-loading and responsive
- Flexible and user-friendly
- Tons of styling and customization options
- Should have animation attributes
Top 6 WordPress Image Hotspot Plugins:
Your wait is over! It’s time to introduce you to the topmost WordPress image hotspot plugins. After carrying out in-depth research, I have cherry-picked 6 WordPress image hotspot plugins having mind-blowing features.
Let’s check them out-
ElementsKit:
ElementsKit is a comprehensive addon for Elementor. It comes with some cracking widgets and the hotspot widget is one of them. The Elementor image hotspot widget has been designed with all the essential features so that you can display your imagery stunningly.

All you have to do is add the relevant information to the existing tooltip. Apart from that, using and configuring the widget is also as easy as pie.
- To start off, you have to install and activate ElementsKit.
- Then, open the page where you would like to add hotspots. Next, switch to the Elementor window by clicking the “Edit with Elementor” button.
- In the Elementor window, you can view tons of widgets on the sidebar. Just search for the hotspot widget on the search field or scroll down to find the widget. Then, drag and drop the hotspot widget on the specified marked area straightaway.
- Thereafter, you can add your preferred image from the Background Map section under the Content tab.
- Now, configure the existing content of the hotspot icons. There are default texts on the icons. Go to the Edit section and modify them as you wish.
- Finally, you can also stylize the look of the image using the “Style” tab. You can alter the text color, background color, typography, etc. of the hotspot icons and give your image an incredible look.
ElementsKit is an all-in-one addon for Elementor letting you design your website with the necessary customizations.
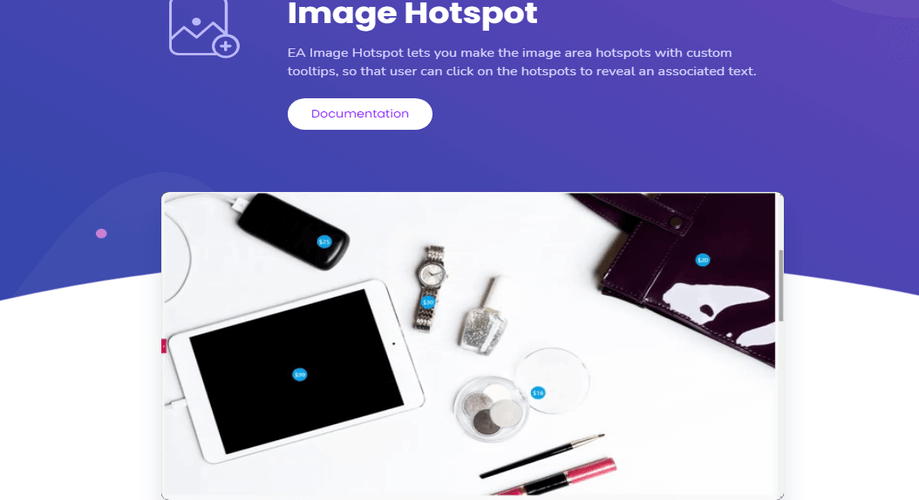
Essential Addons:
Essential addons is another sought-after plugin in the marketplace. It also has a fabulous image hotspot widget with eye-catching features. You can place hotspot icons of different designs on your site images. The widget also lets you add catchy tooltips on different areas of the image.

No matter whether it’s a product image, map, or virtual tour, you can make use of the Essential addons’ hotspots to highlight the key elements. You can write catchy titles, descriptions, and other relevant information on the hotspot icons as you wish. Additionally, you can spice up your site images by styling the designs as well.
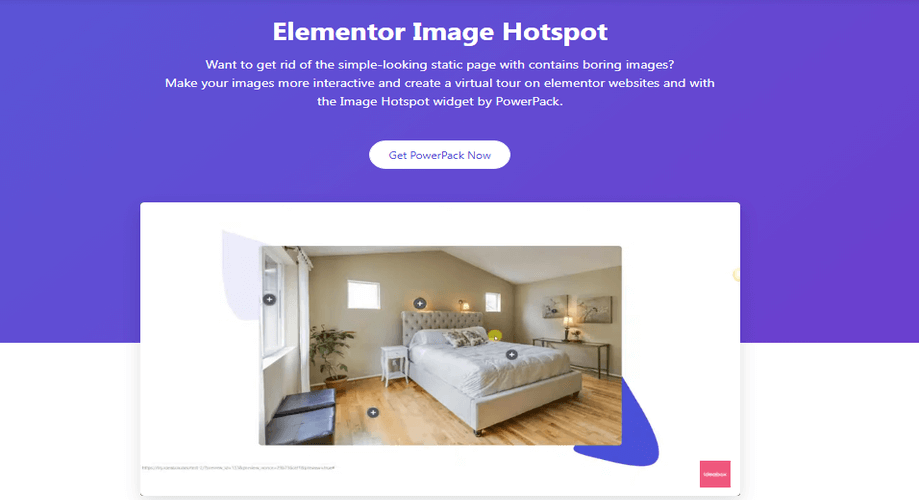
PowerPack Addons for Elementor:
PowerPack is another fantastic addon for Elementor that comes with plenty of mind-blowing features. With its image hotspot feature, you can spice up your images by adding multiple hotspot overlays. Whether it’s showing a virtual tour or highlighting key product features, PowerPack’s image hotspot feature can be a great option.

You can add your preferred info in the tooltips and then customize it as you fancy. In addition, you can also style the hotspot icons by tweaking the color and adjusting the size as well as position.
WP VR- 360 Panorama and Virtual Tour Builder for WordPress:
With this plugin, you can provide your viewers with a unique experience altogether unlike the previous one. You can integrate multiple 360 images to create a scene and then add hotspots in different areas of the image. With that, you are enabling your visitors to click on the hotspot icons and then move back and forth on the scene.

With this plugin, you can create a maximum of 5 scenes for a virtual tour. And in each scene, you can add a maximum of 5 hotspots. The plugin is featured with 900+ custom hotspot icons that you can deploy as you prefer.
You can add different types of content to the hotspots that the plugin allows. Let’s take a look at the types of content you can use on the hotspots-
- Texts
- Images
- Videos
- URLs
- Buttons
- GIFs
Slider by 10Web- Responsive Image Slider:
If you are thinking of adding hotspots in image sliders on your WordPress site, Slider by 10Web is an ideal one for you. With this plugin, you can overlay hotspots on different areas of sliding images and make them appealing to your site visitors. The plugin has loads of customization and styling options that you can utilize to give a stunning look to your site visuals.

Like most of the other hotspot plugins, you can add a number of hotspot layers to your images with Slider by 10Web. One of the specialties of the plugins is, it lets you create responsive images with hotspots that adjust with different screen sizes, resolutions, and orientations.
Elements Plus!:
Hotspots Plus! the widget of Elements Plus! has a number of hotspot features that you would love to leverage. You can add text or a marker on the hotspot of an image and the user can view it by hovering or clicking over it. Along with it, you can customize as well as stylize using multiple parameters available on it.

There is also a tooltip feature in the hotspot of Elements Plus! Tooltip is a magnificent feature incorporated in the plugin. You can add tooltip text, description, and even link manually using the “Text” tab of the classic style editor.
Image Hotspot- Turns Static Content into Interactive Content:
Ever wondered about the importance of interactive content on a business site? Well, it’s very salient if you want to edge out your rivals. One of the tools that can make your website content interactive is leveraging image hotspots.
Let’s take a look at a few stats about what people think of interactive content.
According to a survey of Content Marketing Institute, 81% people agree that interactive content grabs attention more than static content.
The same institute surveys that 79% people agree that interactive content enhances retention of brand messaging when combined with traditional marketing tactics.
Make your Choice:
That’s all I had in my list of top-rated WordPress image hotspot plugins. Now, it’s your turn!!! You can check out the hotspot performance of all the above plugins and then go for the one that suits you.
ElementsKit, however, edges out others due to its handy and user-friendly hotspot features. The plugin has already earned accolades from its users in a limited amount of time. In case any issue arises in the plugin, the support team comes up with a quick solution once informed. Follow our blog to get regular updates about our products.
ElementsKit contains all the modules and widgets necessary for building your WordPress site fascinatingly.
