Pagination vs Lazy Loading vs Load More : Explained in Details

Users come to your website looking for information and how well you serve them is what ensures how much time they’ll spend on your website, and thus whether they will convert or not.
Providing a heap of information without giving them a proper way to navigate through the content is the worst thing you can do. The reason is it can ruin all the efforts you put in to build your website and get traffic to it.
Luckily nowadays, you can easily present your content in a more organized and manageable way. The popular ways are to add pagination, lazy loading/infinite scrolling, or load more on your website.
But have you wondered what the differences are between these three? Well, if you did, you will get all your answers here in this write-up. Here we have discussed the differences between Pagination vs. Lazy loading vs. Load More. So, keep reading…
What is Pagination?
Pagination is the process of separating multiple pages into smaller sections usually represented by different symbols or numbering which you can click to go to a specific segmented page. Pagination is widely used in almost all types of websites such as blogging sites, business sites, eCommerce sites, etc.
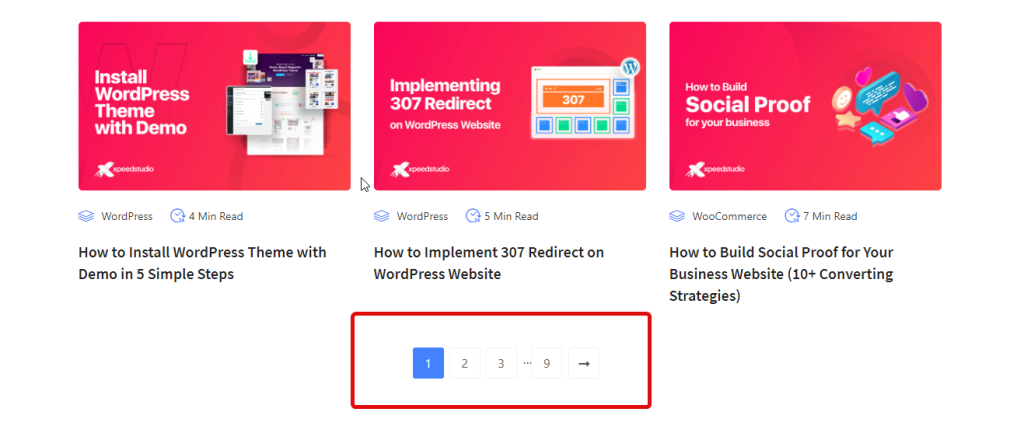
Example of Pagination:
Here is an example of traditional pagination used in the blog page of Xpeedstudio. As you can see in the picture, it offers numbers in a sequence to go to different pages of the results. You can also directly go to the last page with just a click. In addition, you can also click on → sign to simply go to the next page.

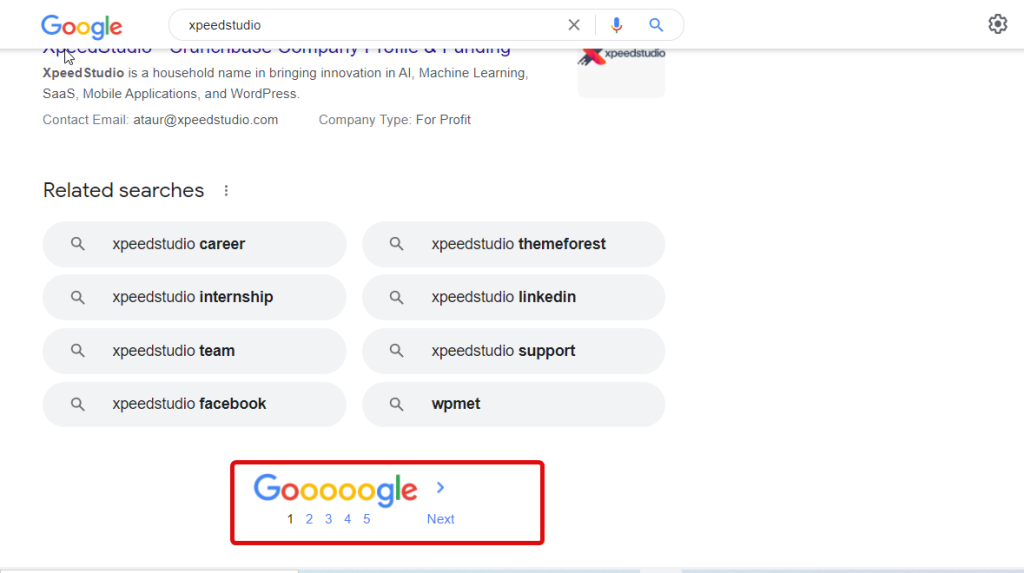
Sometimes, you can also see the next and previous buttons with numbers like the example below:
Another example would be Google.

👍 Some of the reasons to use Pagination:
- Pagination makes navigation much easier as information is presented in segments it becomes easy for users to grab the information
- Improves user experience as it makes it easier for users to find what they are looking for and also gives them a sense of control
👎 Negative sides of using Pagination:
- Since it requires additional action to go to the next page, some people may find it annoying.
- This may raise accessibility issues at times with the added action for navigation
You can also check our blog Best UI Trends to Follow
What is Lazy Loading or Infinite scrolling?
Lazy loading or Infinite scrolling is the process of loading content as users scroll down a website. This creates an experience where the page never ends. However, users can scroll down to get new results till all the results are loaded.
Example of Lazy Loading:
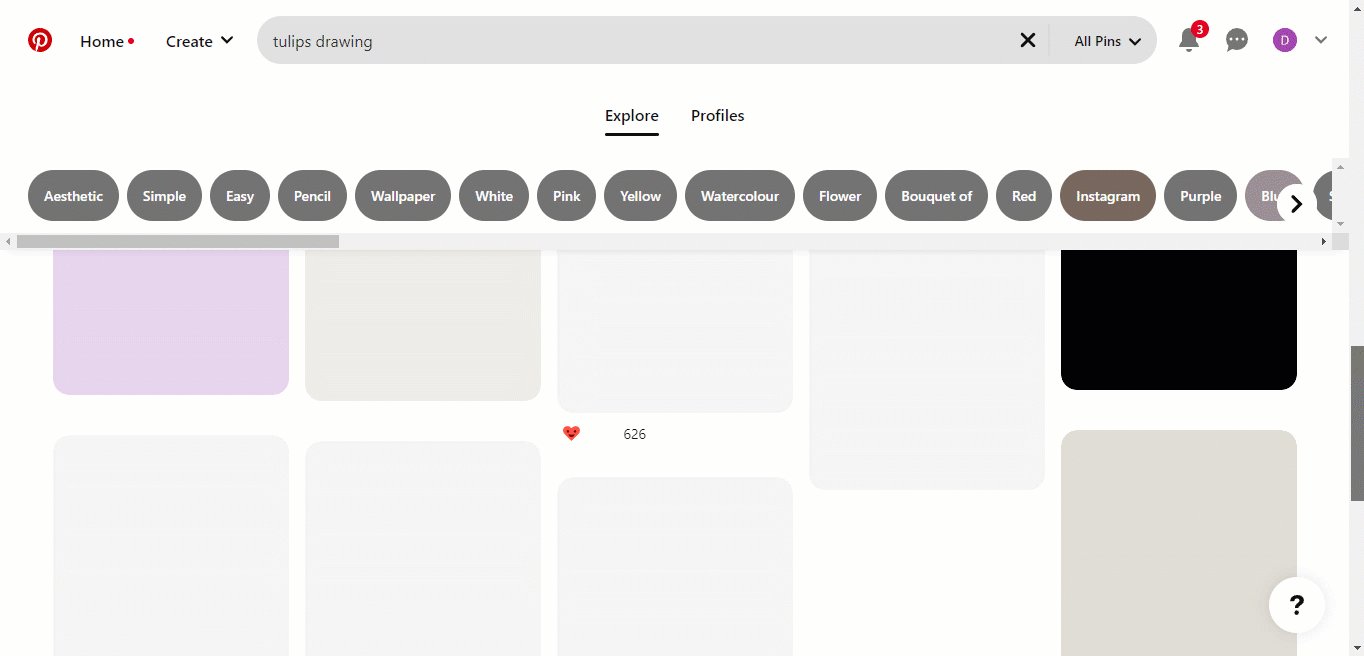
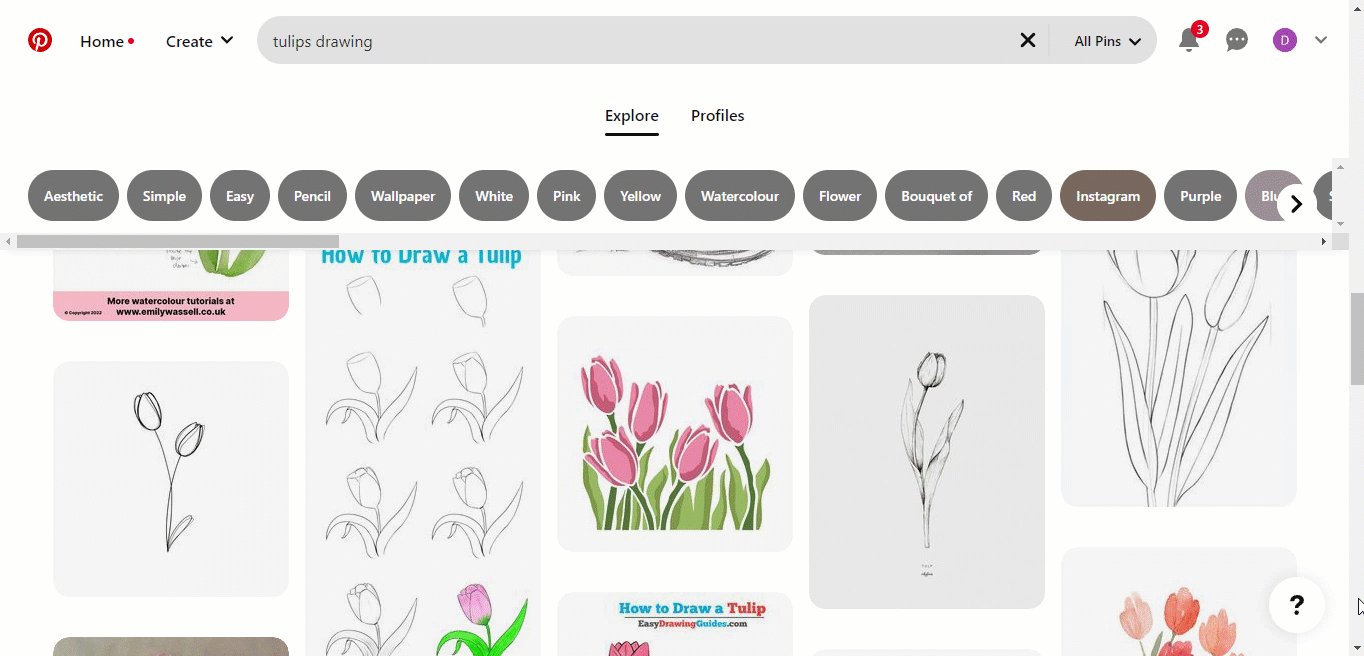
In the example below, you can see the content loads as the user scrolls down:

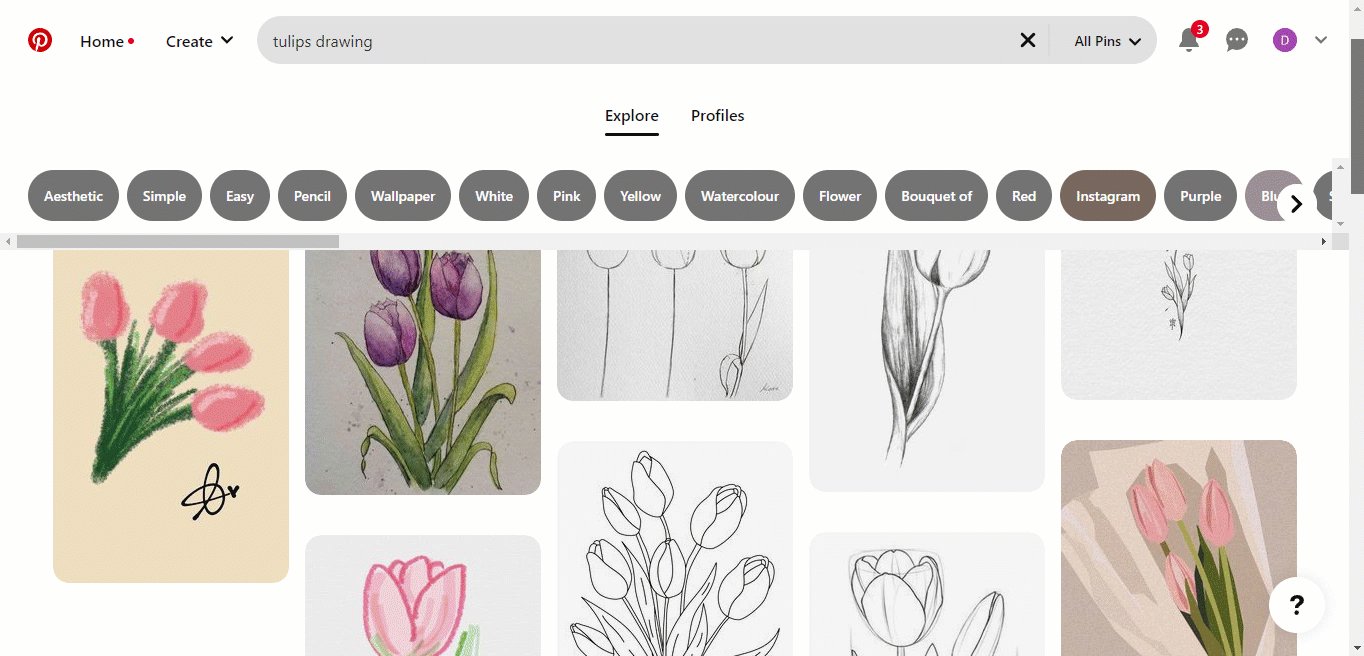
Another example would be Pinterest.

👍 Some of the reasons to use Lazy Loading:
- Works great at holding users on your site for a long period as not much action is needed to move to the next result
- Infinite scrolling is best suited for mobile users as users can easily scroll down
- One can easily access the previous results just by scrolling up without taking additional action
👎 Negative sides of using Infinite scrolling or Lazy loading:
- As users continue to load, the process of showing results may slow down.
- In eCommerce sites, users may feel like they have somewhat lost control if the navigation path is not visible on the top.
What is Load More?
A load more is a button that shows up on the bottom of a page which is visible you can scroll down and once you click on the load more button it shows more content along with the option of load more button at button. This process continues till all the desired outcome has been displayed.
Example of Load More:
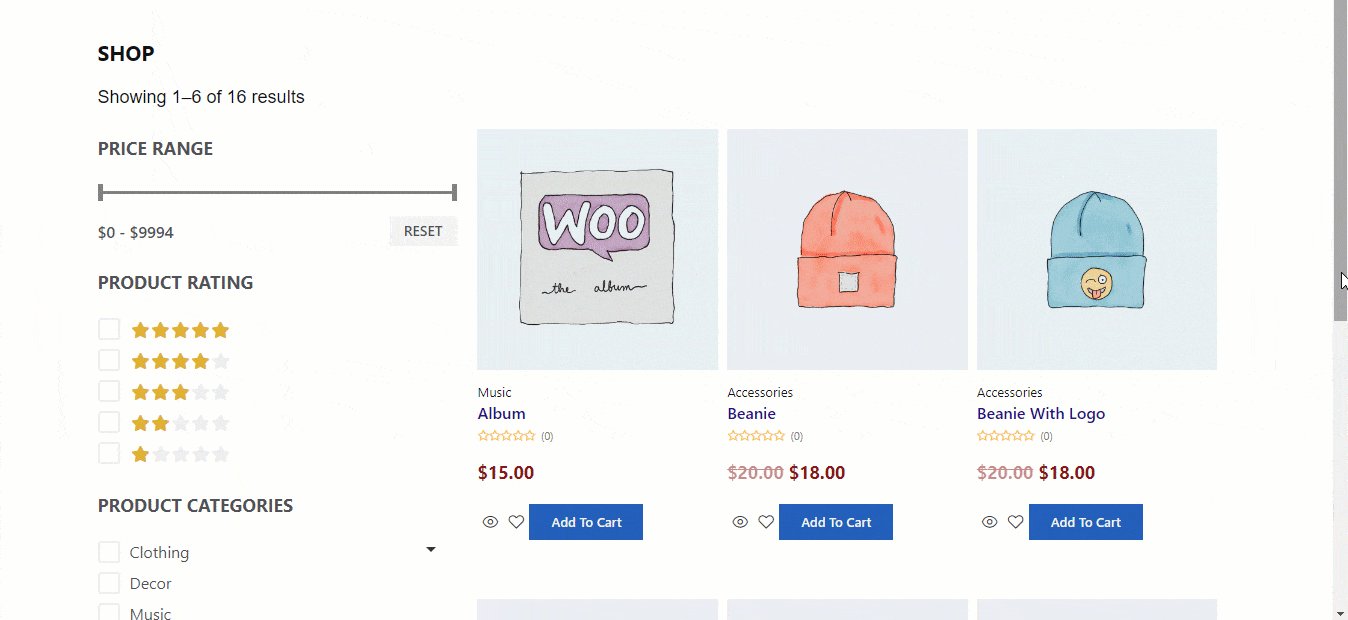
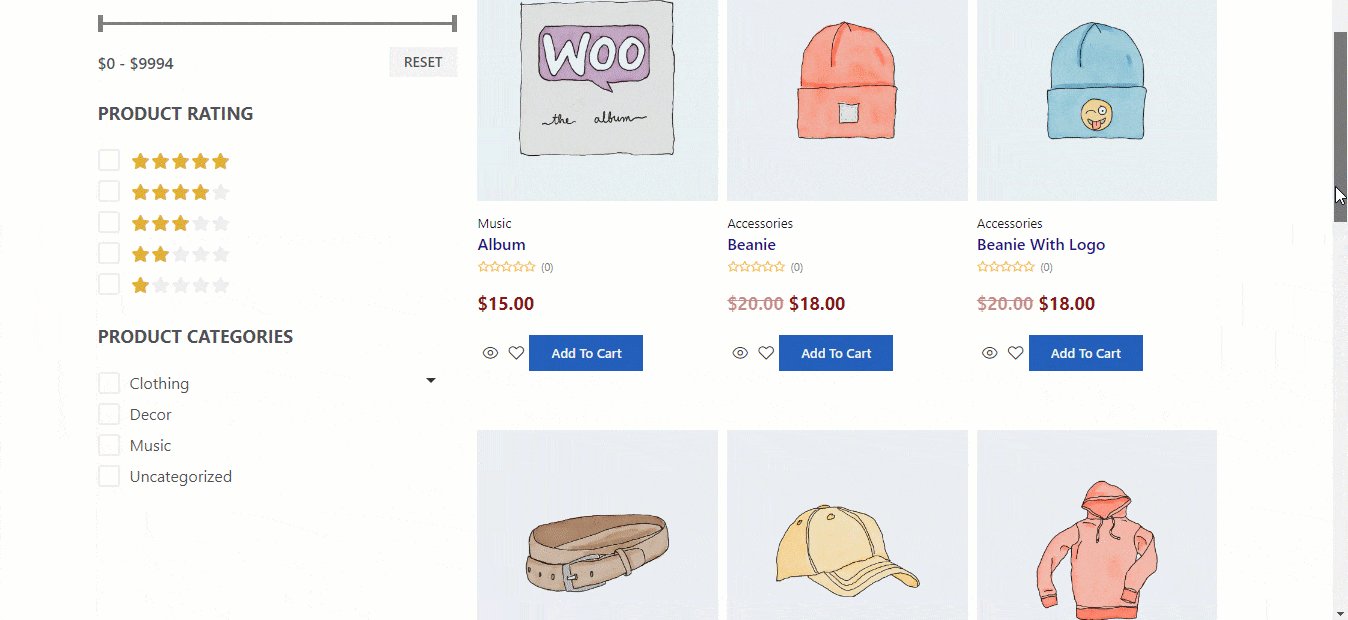
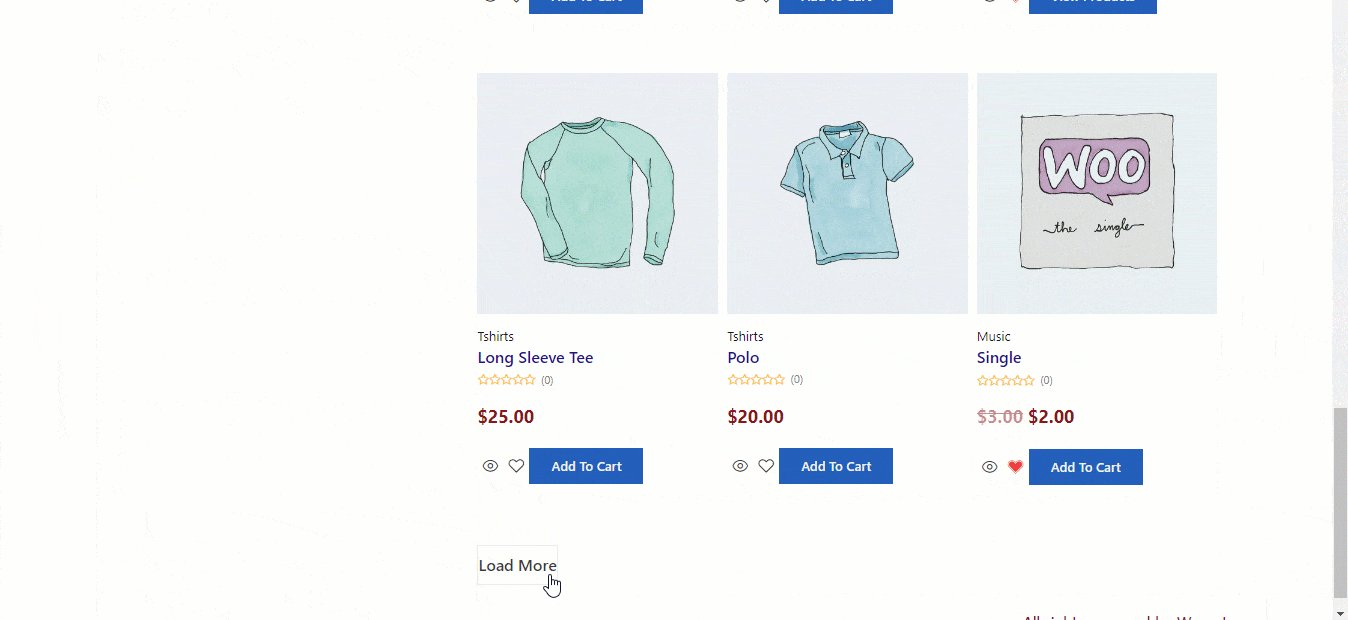
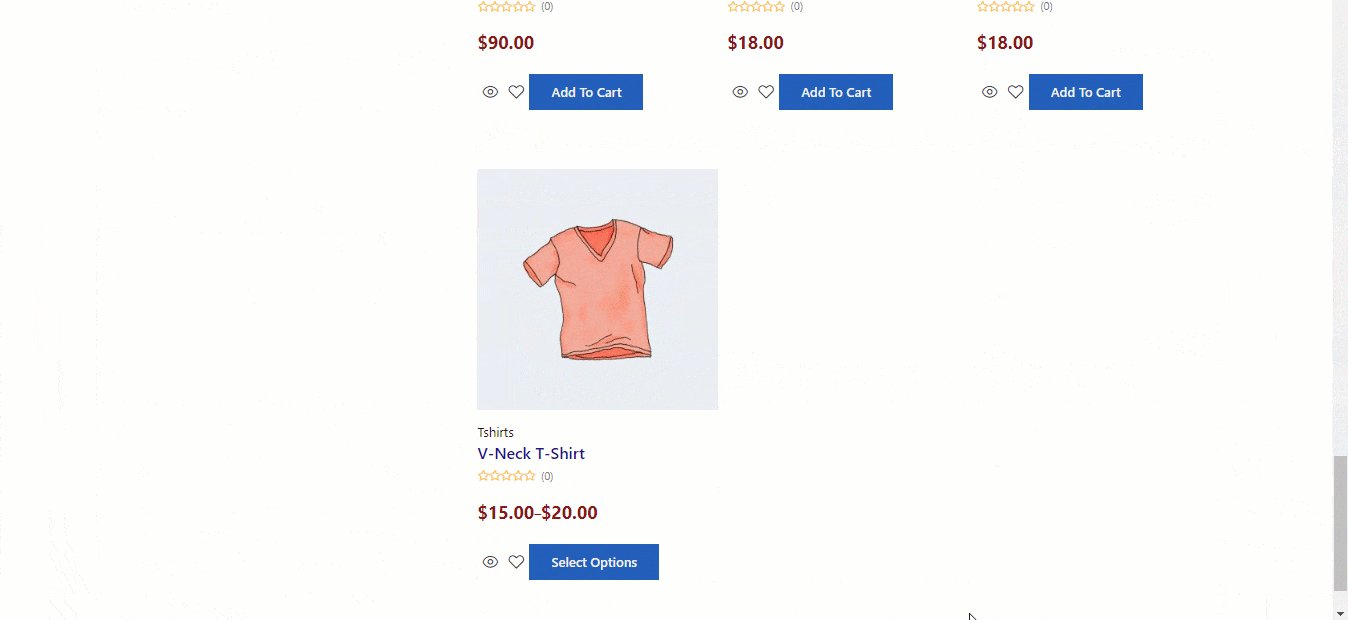
In this example, you can see the Load more button works in a WooCommerce Archive page built with ShopEngine.

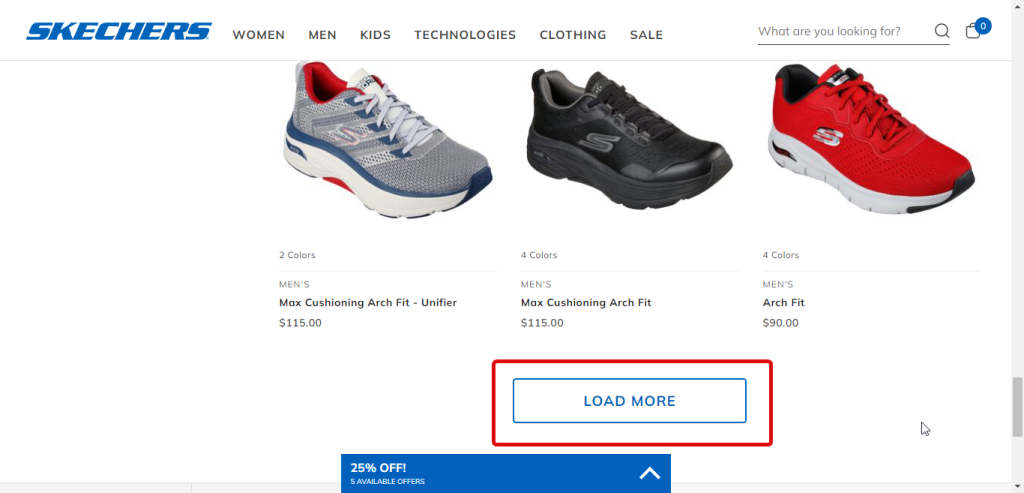
Another example is Skechers.

👍 Some of the reasons to use Load More:
- Load more shows you new results while keeping the old ones, unlike pagination which replaces the previous results.
- This option ensures a good user experience on smartphones and small devices.
👎 Negative sides of using Load More:
- Some may not like the requirement of clicking on the Load More button again and again
- After loading a long list of results, users may lose track of information.
You can also check out our blog How Much Does it Cost to Create an NFT: Explained
Differences between Pagination vs. Lazy loading vs. Load More
⭐ Usage and User Engagement

Pagination
If you are dealing with content such as blog posts where your audience is most likely aware of what they are looking for then pagination is the best choice. This will provide users a convenient way to find their desired output thus engaging them to your website.
Infinite Scroll
Infinite scrolling works in a situation where users are in the mood for content without any specific direction or goal. A good example of such a situation would be the social media feed where people usually scroll to find random information to pass their time. The concept of an infinite scroll fits right in these situations to engage your audience effectively.
Load More
Load More is used in situations where people have an idea of what they are looking for. Also, they want to have multiple options to choose from but still want control over the process. For example, a category or archive page is the perfect place to use a Load More button so users can see multiple choices and also have the option to choose if they want to see more choices or not.
Comment:
Along with the type of content, another thing that matters in deciding which to use is the device type/size. Usually, infinite scroll or lazy loading is preferred for smaller devices such as smartphones that have too little space to add multiple options like pagination where users need to make additional actions.
So, you can go for different options depending on device size as well. For example, Google uses pagination for desktops but it uses infinite scroll for mobile devices.
🔍 Search Engine Optimization (SEO)

Pagination
Pagination has no negative impact in terms of SEO unless you have over 1000 pages in pagination (which is rare). The reason pagination creates no problem with Search Engine crawling is that it treats each pagination page as an individual page. Also, every page needs to have a unique Meta Title containing the number of that page.
Luckily all WordPress plugins create different unique URLs containing the number of a page for each pagination so it doesn’t hamper your SEO game. If you are using pagination on your WordPress websites, you are good to go!
Infinite Scroll
The way Google handles pages with an infinite scrolling index is it treats each block as a separate web page with unique URLs and meta tags. So, while users see a page that scrolls infinitely, Google actually sees a combination of multiple pages.
As long as your website’s URL changes with scrolling, your site will not face any issues regarding SEO. To be 100% sure, check if your URL changes with scrolling for example
👉 website.com/blog/?page-2
👉 website.com/blog/?page-3
Load More
The same theory of Infinite scroll or lazy loading applies to Load More. While users see it as a single page that loads more content after a click, Search Engines treat each newly loaded block as a new page. So, there is no issue with SEO.
Comment
Now the question is which is best for SEO, right? Well, there is no answer because Google only cares about the user experience. As long as users spend a good amount of time on your website, it will rank your site. And which one works for your website to hold your users for a long time is up to you.
You can also read 7 Key UX Design Principles for Smooth User Journey
Pagination vs Lazy Loading vs Load More : At Quick Look
| Pagination | Lazy loading/ Infinite scrolling | Load More | |
|---|---|---|---|
| What is it? | Breaks down information into multiple pages | Contents get loaded as users scroll down | Content loads when users click on more buttons. The button appears at the end of the content. |
| How to Navigate | Click on pagination numbers | Scroll up or down | Scroll up for previous content and click on Load more button for new content |
| Is it bad for SEO? | No | No | No |
| Famous site that uses | Google (Desktop version) | Skechers | |
| Best Suited for | Blogging sites (Desktop version) | All website’s mobile version | E-Commerce websites |
You can also check out our blog 11 Top Famous WordPress Websites You didn’t Know About
Frequently Asked Questions
Let’s have a look at some of the frequently asked question about pagination, lazy load and load more:
What is pagination used for?
Pagination is used to separate a long list of information into smaller pages so that users can easily navigate to find the information they are looking for.
Why is pagination so important?
Pagination helps to display a lot of information in a manageable way without crowding one single web page which can slow down your site as well.
Is pagination better than infinite scroll?
Depends on the type of content, the context, and the device in question. Usually, pagination is better than infinite scroll if the user is looking for specific content on a desktop. Otherwise, infinite scroll is also a good option. So, there is no clear answer.
Which is better pagination or lazy loading?
Both serve different purposes. Pagination provides a quick solution and thus provides a good user experience. On the other hand, lazy loading engages your audience more with your site.
How does pagination improve performance?
Pagination divides large content into smaller parts which makes users find information. Moreover, it also lessens the load on the database as content is loaded page-wise once users navigate to different pages using navigation.
Final Words
We hope now you are clear about the differences between Pagination vs. Lazy loading vs. Load More. As you have read by now, all serve different purposes and are suited for different content types and device types.
So, it’s really up to you that you study your audience and pick the type of navigation that will ensure your users have a good time on your website.
If you have any questions or comments regarding the blog, leave them in the comment box.
